これからエンジニアを目指されている方向けに、わかりやすく解説していきます!

この記事を読み終える頃には、IT業界におけるポートフォリオの役割や作り方が理解できる状態になっています。
記事の前半ではポートフォリオの概要や、IT業界でポートフォリオの使われ方を解説しつつ、後半では作成手順について解説していきますのでじっくり読んでいってください!
IT業界におけるポートフォリオとは
結論、デザイナーやエンジニアの成果物を一つのサイトやドキュメントにまとめた資料の事を指します。
たとえば、あなたが制作したWebサイトが10個あるとします。
その複数のWebサイトを一つのサイトにまとめることで、企業側にわかりやすく実績を提出することができます。
このように、あなたの実績を一つにまとめた「資料」と思っていただいてOKです!
IT業界でのポートフォリオの使われ方
では、実際にIT業界では具体的にポートフォリオはどのように使われているのか?
答えは、以下の二つです。
- スキル証明
- レジュメ書類
下記で深掘りしていきますね。
スキル証明
ポートフォリオに実績を記載することで、自分のスキルをアピールすることができます。
例えば、2パターンのエンジニアさんがいた時どっちの方がスキルの証明ができそうですか?
A:これまで開発したシステムを、一つのWebサイトにまとめてリンクで遷移できるようにした。
B:これまで開発したシステムの実績をまとめていない。
言うまでもなくAですよね。
特に、転職や仕事受ける時にエビデンスレベルでスキルの証明が重要になります。
自分のスキルの証明をいつでもできるようにするためにも、どういった方法でポートフォリを作るか考えておきましょう!
レジュメ書類
特に実務未経験の人がクリエイティブ職に転職する時に、必要になるレジュメ書類が「履歴書」「職務経歴書」に加えて「ポートフォリオ」です。
理由は一つ、求職者のポテンシャルを確認することができるからです。
わかりやすく言えば、企業は「未経験の中でもたくさん勉強してる人」を採用したいわけです。
もちろん、勉強量だけでなく良質なアウトプットが必須ですが、評価されるポートフォリオを作るにはそれなりの勉強量が必要です。
そのため、クリエイティブ職に就きたい方は、ポートフォリオが必要となる事を覚えておいてくださいね!
ポートフォリオの作り方【4つの手順】
「ポートフォリオが重要なのは理解できたけど、具体的にどうやって作ればいいの?」という方に向けて、作り方を紹介していきます!
それが以下のステップです。
- STEP1:就職したい職種を決める
- STEP2:ポートフォリオに必要な技術を学ぶ
- STEP3:ポートフォリオのアイデアを考える
- STEP4:作成したポートフォリオを公開する
STEP1:就職したい職種を決める
ポートフォリオを作るためには、就きたい職種を考える必要があります!
なぜなら、職種によってポートフォリオの内容が大きく変わってくるからです。
例えば、エンジニアの場合はシステム関連の作品が必要になりますし、Webデザイナーの場合はサイトやバナーの作品集を作らなければなりません。
繰り返しになりますが、ポートフォリオを作る前に自分がつきたい職種を考えておきましょうね!
STEP2:ポートフォリオに必要な技術を学ぶ
就きたい職種が決まったら、ポートフォリオや作品を作るために必要な技術を学んでいきましょう。
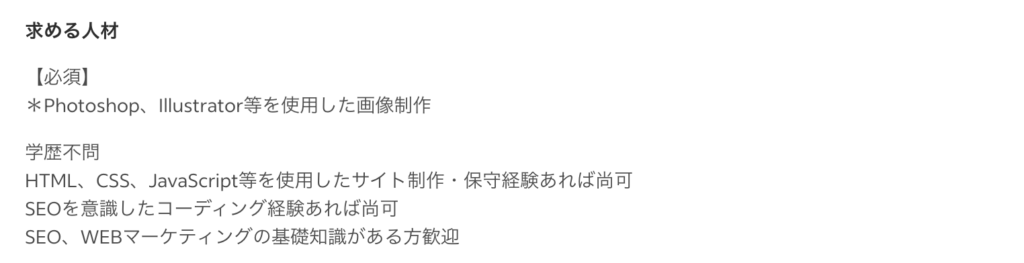
必要な技術をピックアップする方法は、実際の求人情報から探すことができます!
例えば以下画像をご覧ください。

このように、募集要項に求められるスキルの記載がありますので、求人情報に載っているスキルを勉強していくと近道になりますよ!
実際に私も、未経験からエンジニアに転職する際は、常に求人情報に記載されている技術を学んでおりました。
効率よく学習を進めるためにも、こういった方法がおすすめです!
STEP3:ポートフォリオの要件定義を考える
基礎学習を一通り終えたらいきなりポートフォリオを作り始めるのではなく、要件定義を考えていきましょう。
要件定義とは?
Webサイトやバナー、システム開発を行う時に、必要な機能や要件を明確にすること。
なぜなら、ポートフォリオや作品で重要になるのは、「ユーザーの課題解決」だからです。
特に要件定義で重要となるのは以下の2つです。
- ターゲットは誰か?
- どんな課題を解決するのか?
もちろん実際の現場では、もっと細かく要件定義をしますが未経験の方にとって、かなりハードルが上がってしまうので、一旦上記の二つのみでOKです!
なので、「ターゲットは誰か?」「どんな課題を解決するのか?」を考えてから、ポートフォリオを作りましょうね!
STEP4:作成したポートフォリオをWeb上に公開する
要件定義を元に作成したポートフォリオを公開していきましょう!
理由は一つ、ポートフォリオをWeb上に公開しないとURLで共有できないからです。
Web上に公開するにあたって必要になるのが以下の2つになってきます。
- ドメイン
- サーバー
以下で深掘りしていきますね!
サーバー
サーバーとは、誰でもアクセスできるコンピューターだと思っていただいてOKです。
このサーバーと次に説明するドメインを紐づけると、URLでアクセスできるようになる仕組みです!
最初はレンタルサーバーがおすすめ
サーバーを構築するためには、専門知識が必須になります。
そのため、挫折を防ぐためにも最初はレンタルサーバーを契約することで、スムーズにポートフォリオを作れますよ!
特にポートフォリオを公開するにあたり、オススメのレンタルサーバーがを3つお伝えしますね!
ドメイン
簡単に言うと「https://ryulife.jp」の「ryulife.jp」の部分です。
このドメインがないとURLを共有できないので、今のうちからドメインは考えておきましょう!
ドメインの取得はレンタルサーバーを契約時に合わせて簡単に取得できますのでご安心ください!
ポートフォリオの差別化になるポイント
少し厳しいですが、ポートフォリオは「ただ作るだけ」では評価されません…
なぜなら、実務未経験者の求職者が圧倒的に増えているからですね。
そこで、差別化するために、プログラミングスクールの講師時代に100件以上のポートフォリオを添削した経験から、差別化するポイントを伝えていきますね!
- 実績ベースで作る
- クロススキル
- 自分のアイデアで作る
実績ベースで作る
実績としてポートフォリオを作れると圧倒的な差別化になります。
なぜなら、ほとんどの実務未経験の方はポートフォリオを作るために、作品を作っているからです。
そんな中、仕事として受注した作品や、運用したWebサイトやシステムの実績がある作品は差別化ポイントになります。
実際に、実績ベースでポートフォリオを持っている方はみなさん転職に成功されてました。
難易度は上がりますが、実績ベースになる作品を作る事を目指していきましょう!
以下で転職に成功されたポートフォリオの例を紹介しておりますので、ぜひチェックしてくださいね!

クロススキル
ポートフォリオの中で、クロススキルをアピールできると差別化に繋がります。
なぜなら、クロススキルを持っている人が少ないからです。
クロススキルの例
エンジニアの場合:プログラミングスキル✖️デザインスキル
デザイナーの場合:デザインスキル✖️プログラミングスキル
クリエイティブ職は、ある程度クロススキルは重要になりますので、学習しておきましょうね!
自分のアイデアで作る
ポートフォリオ作成で重要になってくるのが、アイデアです!
なぜなら、企業側は1ヶ月に100件以上ポートフォリオを確認をすることがあるからですね…
そんな中、差別化するためにはユニークなアイデアで作るのが重要になります。
繰り返しになりますが、少なくとも「自分はこのサイトやシステムを使いたい!」っと思えるアイデアの元作品やシステムを作っていきましょう!
IT業界ではポートフォリオは必須
これから、IT業界のクリエイティブ職に就きたいと考える人は、ポートフォリオが必須になります。
なぜなら、ポートフォリオはスキルの証明以外にも、実績やポテンシャルを図るのに最適なツールになっているからです。
実際、多くの企業でポートフォリオを持っていない時点で不採用になるケースがほとんどです。
なので、まだポートフォリオを持っていない方は、まず作品を作っていきましょう!
相談したいことがありましたら、気軽にTwitterからDMしてくださいね!
コメント